This article explores whether image-based or HTML email signatures are better for your brand. It breaks down their pros and cons with examples, helping you choose wisely. Enhance your email communication by selecting the right signature format.

In today’s fast-paced digital world, email remains a cornerstone of communication. It’s how we connect with colleagues, clients, and potential customers. But beyond the content of your message, there’s another crucial element that deserves attention: your email signature.
An email signature is more than just your name and contact information. It’s a valuable piece of digital real estate that can leave a lasting impression. It can reinforce your brand identity, increase accessibility, and even drive conversions. However, the question remains: what format should your email signature take?
This blog delves into the two main contenders: image-based and HTML email signatures. We’ll explore their key differences, delve into the benefits of each, and provide insightful examples to help you choose the perfect format for your needs.
At first glance, both image-based and HTML signatures achieve the same goal: displaying your contact information in a visually appealing way. However, beneath the surface, significant differences exist that impact functionality, usability, and overall effectiveness.
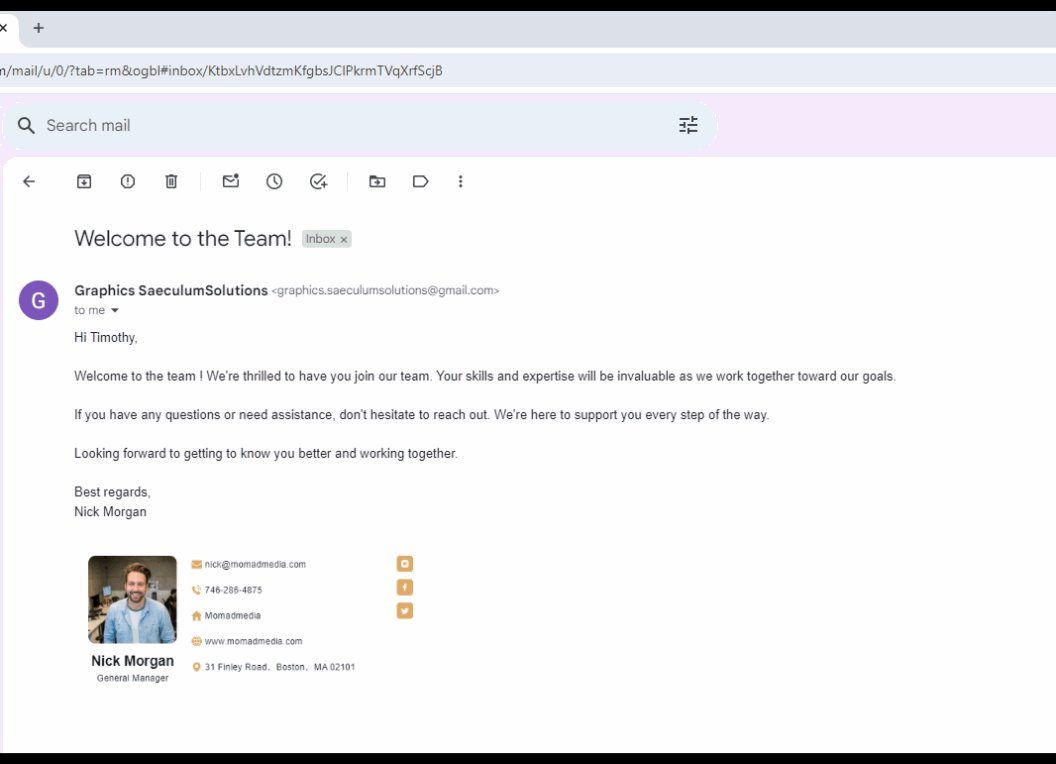
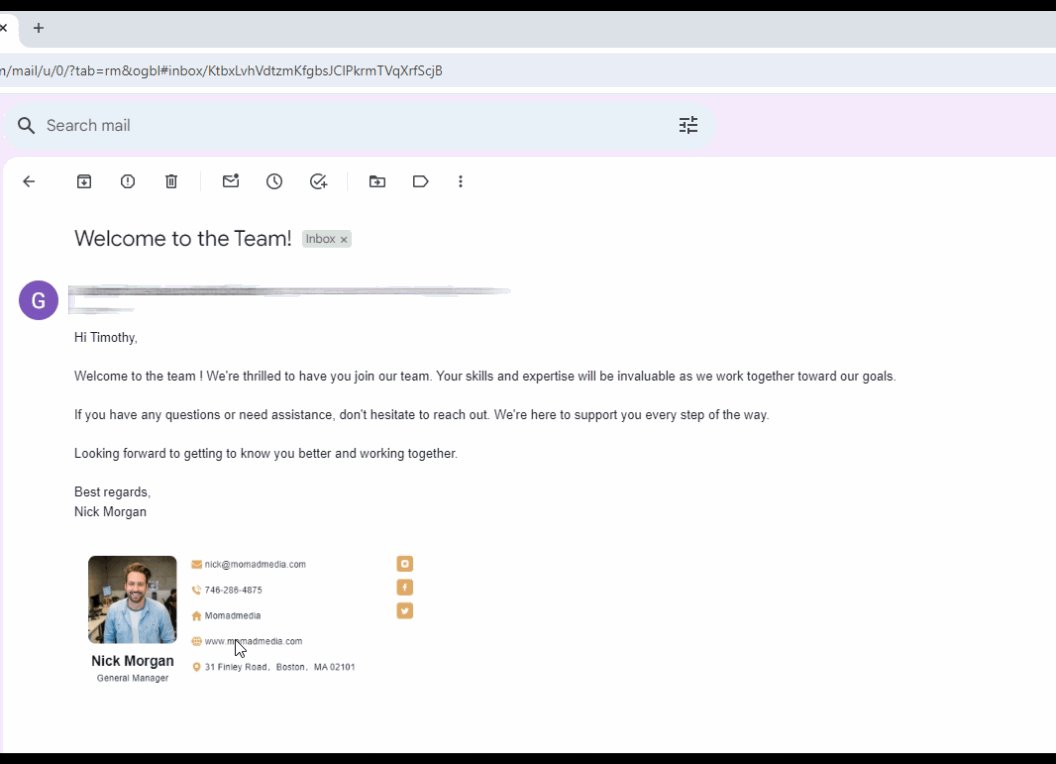
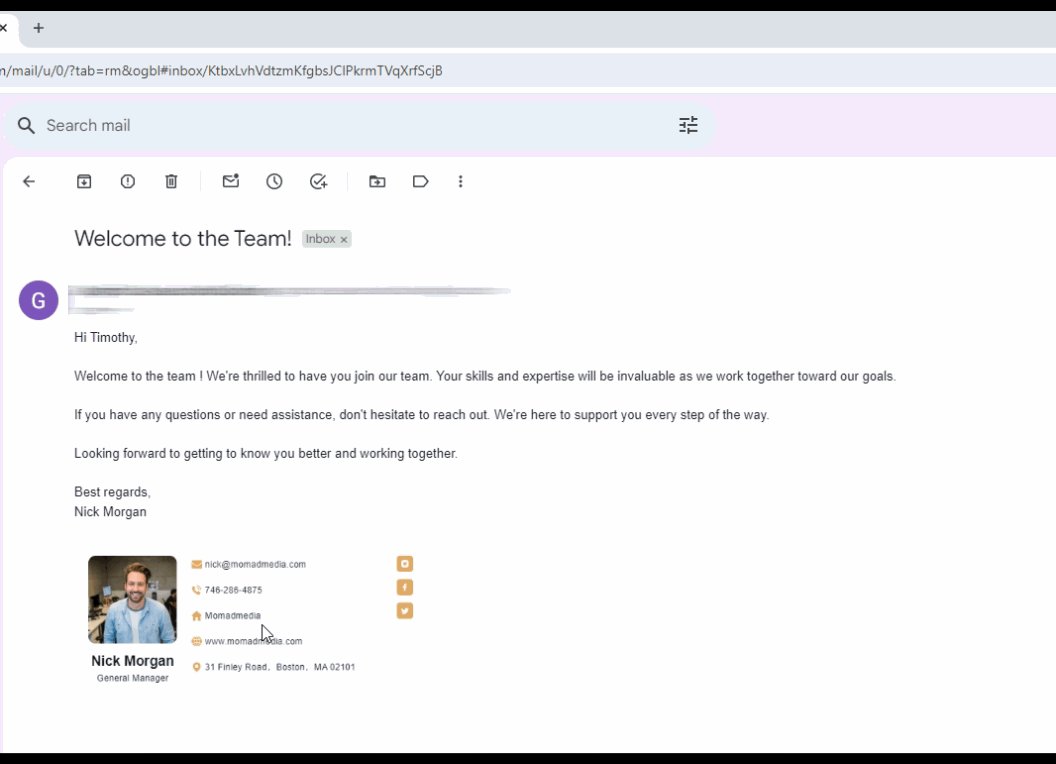
An image-based signature is essentially a graphic file (like a PNG or JPG) containing your name, title, company logo, social media icons, and any other relevant details. These signatures offer a straightforward approach, allowing for creative design freedom. You can incorporate branding elements and maintain a consistent visual identity across your emails.
Here are some key characteristics of image-based signatures:
HTML signatures, on the other hand, leverage Hypertext Markup Language (HTML) code. This allows for a more dynamic and interactive email signature experience. Text, images, and links are woven together, creating a visually appealing and functional element.
Here’s what sets HTML signatures apart:
Regardless of the format you choose, a well-designed email signature offers a multitude of benefits:
Now, let’s see how image-based and HTML signatures translate into real-world examples:
This signature offers a clean and professional presentation. However, clicking anywhere on the image wouldn’t lead to any specific action.
Design is your top priority: You have a strong focus on visual aesthetics and want a signature that reflects your unique brand identity.
Simplicity is key: You prioritize ease of creation and don’t require interactive elements like clickable links.

Functionality matters most: You want to include clickable elements like links and buttons for increased engagement.
Accessibility is a concern: You want your signature to be readily available even if images are blocked.

Ultimately, the best email signature is one that strikes a balance between professionalism, functionality, and brand consistency. Consider experimenting with both formats to see what resonates best with your audience.
Remember, your email signature is a valuable asset in today’s digital landscape. Utilize it effectively to make a lasting impression and elevate your communication game.
Bonus Tip: Regardless of the format you choose, keep your signature concise and visually balanced. Aim for a signature that complements your email content without overwhelming the recipient.
Crafting a professional and impactful email signature requires some design finesse, especially for image-based signatures. But fret not! TechUptodate is here to streamline the process and help you create a signature that shines.
TechUptodate goes beyond just creating a beautiful signature. We ensure it’s optimized for functionality and accessibility:
Investing in a well-designed email signature is an investment in your professional image. Let TechUptodate be your partner in creating a signature that makes a lasting impression.
Ready to get started? Contact TechUptodate today and elevate your email communication!